Deploying Next.js to Firebase Hosting

Learn how to effortlessly host a server side rendered NExt Js WebApp to Firebase.
Deploying a Next.js SSR Web application to Firebase Hosting is possible by the Cloud Functions for Firebase. With this feature along with the static hosting provided by Firebase, we can also host dynamic content, and microservices in Firebase Hosting. This blog details steps related to setting up the firebase cli tools to host a next js app.
The blog is written based on the following versions,
- Next: 13.4.13
- Node: 18
- Firebase CLI: 12.0.0
The Nextjs firebase hosting involves multiple steps which are outlined below,
Firebase packages for deployin a NextJs ssr app:
When it comes to hosting a NextJs SSR (Server-Side Rendered) WebApp on Firebase, there are a few essential packages that you'll need as dev dependencies. These packages are integral to the deployment process and ensure smooth functionality. Let's take a look at each one:
- firebase-admin: This package allows you to interact with Firebase services on the server-side, granting you administrative privileges and enabling seamless integration with Firebase Hosting.
- firebase-functions: With this package, you gain the ability to write and deploy Cloud Functions for Firebase. These functions allow you to extend your application's backend logic and handle various tasks efficiently.
- firebase-functions-test: This package provides a robust testing framework for your Firebase Cloud Functions. It facilitates comprehensive testing, ensuring the reliability and stability of your deployed functions.
- firebase-tools: As the name suggests, this package serves as a set of powerful command-line tools specifically designed for Firebase. It simplifies the deployment process by offering features like deployment management, local testing, and more.
Include the above mentioned pacakges into the package.json and then execute the npm install command to install them effortlessly.
Firebase Set Up for the Next.js project:
In order to successfully host your Nextjs app on Firebase, it's crucial to set up authentication for Firebase first. This authentication process allows the Firebase CLI to create and deploy your application seamlessly. To authenticate, follow these steps using the Firebase CLI:
- Begin by running the command
firebase login. This command will open a Firebase URL, prompting you to log in to your Firebase account. Once you've successfully logged in, Firebase will store the credentials on your machine for future use. - After logging in, ensure that you accept all the terms and conditions presented by your Firebase account. This step cannot be completed through the CLI. Failure to accept the terms and conditions will cause the CLI to fail in subsequent commands.
- Run the command
firebase experiments:enable webframeworksto enable the web frameworks preview - Run the command
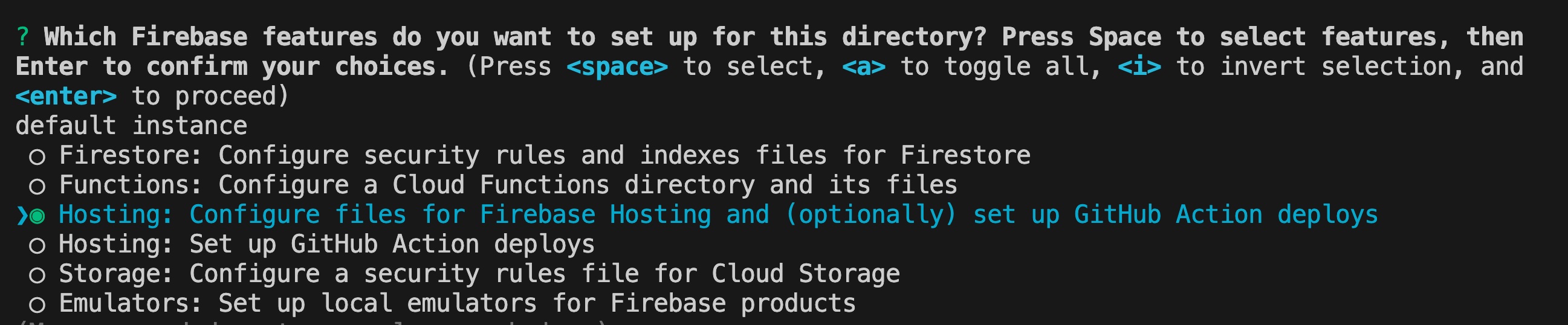
firebase initto initialize your project. This command will prompt you to choose from various Firebase feature options. Select the feature"Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys".
- During the process if you have done the step 3, it should detect the nextjs code base and will prompt to ask if the project should use the same as well as region for hosting the function.Once the Hosting feature is initialized, two files, firebase.json and .firebaserc, will be generated.
- The firebase.json file contains the configuration specific to Firebase Hosting, and the deployment process relies on this configuration.
- The .firebaserc file contains the project ID associated with your Firebase project. By following these steps, you will have successfully set up the authentication for Firebase and configured the necessary files for hosting your Next app on Firebase Hosting.