Seamless Integration of Vuetify with Vue 3

Learn how to integrate Vuetify in Vue 3 and create captivating user interfaces using Vuetify 3.
Vuetify, a material design component framework for Vue, equips developers with a range of prebuilt components and features that enable the creation of rich and captivating user experiences. These features include dynamic themes, global defaults, application layouts, and more, offering essential tools for building modern web applications. Moreover, Vuetify components come with built-in standard functionality, such as form input validation and various disabled states for buttons. To explore the complete list of components supported by Vuetify, visit their official documentation website. With Vuetify 3 in Vue, the framework leverages the potency of Vue 3 Composition API, ensuring a more efficient and modular codebase. As a result, Vuetify 3 components become lighter and faster, contributing to an enhanced overall application performance.
Vuetify 3 Setup for a Vue Project
The blog is written based on the following versions,
- NPM: 9.3.1
- Node: 18
- Vuetify: 3.3.12
- Vue: 3.3.4
To get started we’ll create a Vuetify 3 project from scratch by simply pasting the following code into your terminal:
npm create vuetifyThis command prompts you with a few options before generating your scaffolded Vue / Vuetify 3 project.
success Installed "create-vuetify@x.x.x" with binaries:
- create-vuetify
? Project name: ❯ vuetify-project // the folder to generate your application
? Use TypeScript?: ❯ No / Yes
? Would you like to install dependencies with yarn, npm, or pnpm?:
❯ yarn
npm
pnpm
noneAfter making your selections, create-vuetify will generate the structure for your new application and create a new Vuetify project. You can also manually add Vuetify 3 to your project by following the steps outlined here.(https://vuetifyjs.com/en/getting-started/installation/#manual-steps)
Add Icons to your Vuetify 3 Projects
Vuetify comes with built-in support for four popular icon font libraries, including Material Design Icons, Material Icons, Font Awesome 4, and Font Awesome 5.
To incorporate material design icons in Vuetify 3, we need to install @mdi/font pacakge and simply import the desired font from the icon sets directory and introduce it to Vuetify within the exports. This straightforward process allows you to seamlessly add Vuetify 3 icons to your project.
npm install @mdi/font -DAfter the installation, in the main.js import the specific CSS file
import "@mdi/font/css/materialdesignicons.css";
import { aliases, mdi } from "vuetify/lib/iconsets/mdi";
import "@mdi/font/css/materialdesignicons.css";
const vuetify = createVuetify({
components,
directives,
icons: {
defaultSet: "mdi",
aliases,
sets: {
mdi,
},
},
});
app.use(vuetify);Vuetify 3 Project Folder Structure
The typical structure of a Vuetify project unfolds like this:
public: Home to static assets
src: Heart of Vue.js with core components, views, assets, and resources
assets: Houses static assets like images, fonts, and CSS
components: Hub of reusable Vue 3 components, including Vuetify 3 components
views: Where your application's pages reside, synergizing with Vue 3 Vuetify
store:
styles: Harnesses SASS variables and Vuetify 3 overwrites for style control
app.vue: The foundation of your app, nestling components and embodying the core template
layouts:
plugins: The nexus for wiring up (app, Vuetify 3, router, and pinia) for seamless integration
router
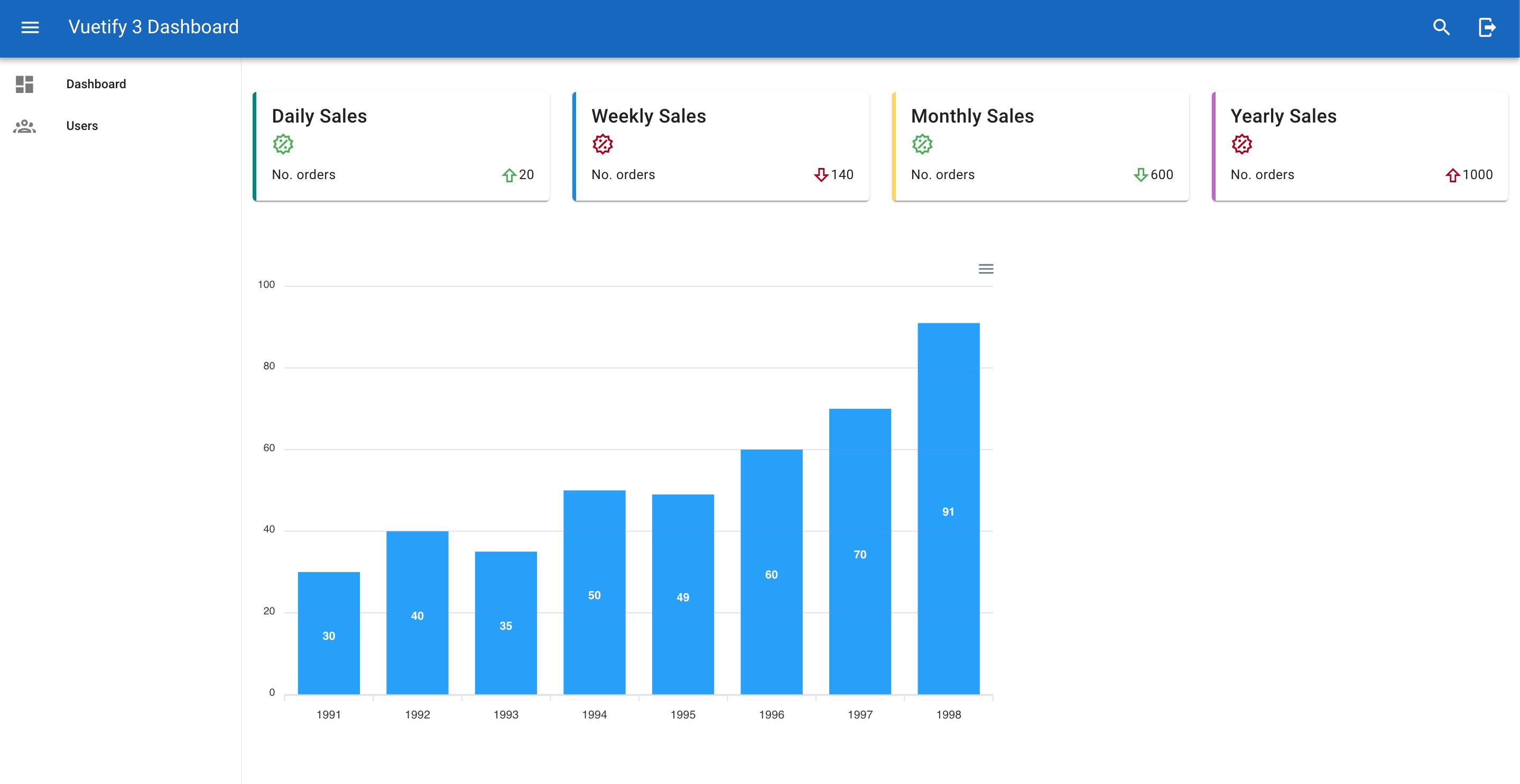
Vuetify 3 Sample Application
We are building a minimal dashboard with a login page and the dashboard page.

Vuetify 3 Components Used in this Project
We are making use of
- v-cards
- v-app-bar
- v-navigation-drawer
Refer the sample repo here.
Read more about the Vuetify and Vue 3
With your grasp on Vuetify solidified, it's the perfect moment to delve into its intricacies and uncover advanced applications. As you continue your educational adventure, explore these recommended resources:
Vue 3 documentation: For optimal utilization of Vuetify's potential, a strong grasp of Vue 3 is vital. Immerse yourself in the official Vue 3 documentation and hone your skills by crafting Vue applications hands-on.
Vuetify documentation: The Vuetify documentation serves as an exceptional guide to familiarize yourself with the wide array of features and components at your disposal within the Vuetify framework.